
Tuesday, September 2, 2008
Thursday, August 28, 2008
On the road to Sputnik-6
Now that Sputnik-5 has shaped up to be a very functional editor, I'm beginning to work more on the advanced features... Which leads to Sputnik-6!
Blocks are kept track of internally through two ways. There is a Field array which stores block information sequentially, keeping track of its id; x, y, and z coordinates; color; and functionality. This information is actually displayed to the user as blocks are moved within the Event Log. The second way they're kept track of is the Voxel object, which holds x, y, z information, indexed by block id. This is second object type is only important to the client, as it helps determine block positions relationally; it's useful for easily and quickly telling if the block is North, East, West, South, or Up or Down. The Field array is what's actually stored serverside (using JSON); it's more concise and it'd be harder to draw the blocks using the Voxel data, which is more for in-game logic. I figure that anything that needs to be done through Voxels would be best done clientside. This not only decreases server load, it's also more responsive; they don't get a wheel, they get a progress bar, and if their computer is slow enough, or there are too many blocks, they're even treated to a show. :)
I'm also making some real Google App Engine code, too. One problem with my current Google App Engine code is that... well, there isn't any. What's there is an app.yaml script that serves up static files. However, that's going to change with Sputnik-6. The current code serves up the program on the main page (rather than at index.svg), and also has a really neat RPC function. In this RPC function, I already implemented a way to save Field objects to the App Engine datastore. It works really well, and didn't take long to set up from the examples given by Google. So, not too much of the code there is 'mine' right now. I'm still debating how I should handle the GPL header there. The data is sent using POST, because if it were sent with GET, it would be ridiculous to have that much data sent through the URI, escaped so I get that much extra overhead.
I'm also going to split the main Drop() function into Create, Stack, and Move functions. The functionality is all within the code already, it's just a matter of extricating it from this monster function. This will help in three ways. It will allow me script block placement, so I can add behavior such as stacking blocks on top of a block you placed lower down on a stack (currently if you do so, the block will occupy the same space. This bug was found by my friend, who goes by darth_vader on the AmbrosiaSW forums). It will also be integral to the PopulateField function, which will take the specified block data from the server and add it to the grid. Finally, it will make my code easier to understand. As another friend, Giulio, said... 'one simple function to do one simple thing.'
Once I move onto Voskhod development-- Voskhod will be the name of the alpha release, which will be more game-like, once the Sputnik prototypes are finished-- I plan to give everything more generic names.
SVG, surprisingly enough, does not help by giving me a textArea element; that's in 1.2. So, unfortunately, I will have to make my own text box function. I'm going to implement in the file, text.js, a function along the lines of the ones here:
Also, I will need to make a python script that can be run on my code before uploading it to the Google App Engine. It will minify the code, as well as consolidating it into one giant file. This will make things faster by reducing overhead as well as probably cutting bandwidth in half.
Finally, a note on browser performance. Firefox is really nice and all, and on my computer (with Firebug enabled) initializes the program in about 120ms. However, with WebKit's new SquirrelFish JavaScript interpreter, my program is initialized in only 50ms! Plus, Safari supports SVG animations natively, and its new Web Inspector is really sweet; very similar to Firebug now. (I will probably have ot implement a JS animation feature before Firefox comes up with some decent SVG animation capabilities, much as the scripts here: http://srufaculty.sru.edu/david.dailey/svg/)
However, Opera is a different story. Although the latest Opera 9.5.2 (development release) initializes in 70ms, for some reason it translates the blocks very slowly and choppy. I think this has to do with the speed it draws SVG. Hopefully this will be fixed soon; I talked to JonCruz in #svg on FreeNode, and he knows and Opera developer who might be able to address this.
At any rate, that's all for now, folks.
- Alex
Blocks are kept track of internally through two ways. There is a Field array which stores block information sequentially, keeping track of its id; x, y, and z coordinates; color; and functionality. This information is actually displayed to the user as blocks are moved within the Event Log. The second way they're kept track of is the Voxel object, which holds x, y, z information, indexed by block id. This is second object type is only important to the client, as it helps determine block positions relationally; it's useful for easily and quickly telling if the block is North, East, West, South, or Up or Down. The Field array is what's actually stored serverside (using JSON); it's more concise and it'd be harder to draw the blocks using the Voxel data, which is more for in-game logic. I figure that anything that needs to be done through Voxels would be best done clientside. This not only decreases server load, it's also more responsive; they don't get a wheel, they get a progress bar, and if their computer is slow enough, or there are too many blocks, they're even treated to a show. :)
I'm also making some real Google App Engine code, too. One problem with my current Google App Engine code is that... well, there isn't any. What's there is an app.yaml script that serves up static files. However, that's going to change with Sputnik-6. The current code serves up the program on the main page (rather than at index.svg), and also has a really neat RPC function. In this RPC function, I already implemented a way to save Field objects to the App Engine datastore. It works really well, and didn't take long to set up from the examples given by Google. So, not too much of the code there is 'mine' right now. I'm still debating how I should handle the GPL header there. The data is sent using POST, because if it were sent with GET, it would be ridiculous to have that much data sent through the URI, escaped so I get that much extra overhead.
I'm also going to split the main Drop() function into Create, Stack, and Move functions. The functionality is all within the code already, it's just a matter of extricating it from this monster function. This will help in three ways. It will allow me script block placement, so I can add behavior such as stacking blocks on top of a block you placed lower down on a stack (currently if you do so, the block will occupy the same space. This bug was found by my friend, who goes by darth_vader on the AmbrosiaSW forums). It will also be integral to the PopulateField function, which will take the specified block data from the server and add it to the grid. Finally, it will make my code easier to understand. As another friend, Giulio, said... 'one simple function to do one simple thing.'
Once I move onto Voskhod development-- Voskhod will be the name of the alpha release, which will be more game-like, once the Sputnik prototypes are finished-- I plan to give everything more generic names.
SVG, surprisingly enough, does not help by giving me a textArea element; that's in 1.2. So, unfortunately, I will have to make my own text box function. I'm going to implement in the file, text.js, a function along the lines of the ones here:
- http://www.kevlindev.com/gui/widgets/textbox/index.htm
- http://srufaculty.sru.edu/david.dailey/svg/keys4.svg
Also, I will need to make a python script that can be run on my code before uploading it to the Google App Engine. It will minify the code, as well as consolidating it into one giant file. This will make things faster by reducing overhead as well as probably cutting bandwidth in half.
Finally, a note on browser performance. Firefox is really nice and all, and on my computer (with Firebug enabled) initializes the program in about 120ms. However, with WebKit's new SquirrelFish JavaScript interpreter, my program is initialized in only 50ms! Plus, Safari supports SVG animations natively, and its new Web Inspector is really sweet; very similar to Firebug now. (I will probably have ot implement a JS animation feature before Firefox comes up with some decent SVG animation capabilities, much as the scripts here: http://srufaculty.sru.edu/david.dailey/svg/)
However, Opera is a different story. Although the latest Opera 9.5.2 (development release) initializes in 70ms, for some reason it translates the blocks very slowly and choppy. I think this has to do with the speed it draws SVG. Hopefully this will be fixed soon; I talked to JonCruz in #svg on FreeNode, and he knows and Opera developer who might be able to address this.
At any rate, that's all for now, folks.
- Alex
Tuesday, August 26, 2008
We are live with r19!
I'm proud to say that after an entire month's worth of work, Vektornye is about as ready as it has ever been to be shown to the public.
However, don't mistake this for a complete application. Sputnik-5 focuses entirely on UI. The App Engine code is only functional enough to serve SVG, JavaScript, and images.
I've fixed things that the application can do that are obviously wrong, and I've fixed some things that people can do that are obviously wrong (but that won't keep people from doing it). There are some things that still need a little bit of tweaking and fixing, and yes, there are still some easy ways to cause bugs and even break the script that I am at least aware of, but I really do think I've reached a good milestone with r19. To see how much progress has been made in Sputnik-5, see the roadmap here:
The Sputnik-5 Roadmap
As such, I read up a thing or two on App Engine, and uploaded my stuff there. Vektornye works just fine there, and I think this will be the start of a very awesome backend. Some things done serverside that I wish to support in the future are a personal workspace where items can be saved and accessed again based on Google user authentication, as well as a way to share items people have created in a public place. This will be done using the groundwork present in the Field object and Voxel array and their associated functions.
Once that is done, (I'm always looking to the future! Gotta extend those roadmaps...) I will work on the component consolidation algorithm (which I have been just dying to get to), extending the UI once again-- this time with selection, copy, and paste, and finally, the functionality logic blocks such as what was described in a prior post. Some of my ideas for this can be found in the following articles on the Vektornye wiki:
Just to clue in the clueless, Vektornye will not work in MSIE-- Internet Explorer, 'The Internet', or simply 'the little blue E'-- without additional extensions.
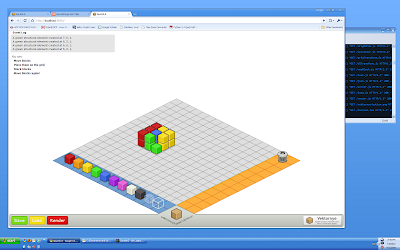
So, without further ado, I present... Vektornye Engine Prototype Sputnik-5 r19!
http://vektornye.appspot.com/index.svg
Now, for some acknowledgements.
The code that started it all, what really helped me create the entire underpinnings of my application, was the Drag & Drop code hosted at SVG-Whiz.com, created by Doug Schepers. Although my monstrosity no longer bears much more than a passing resemblance to this code (mostly the function names & some variable names), it does share ancestry, and this must be carefully noted.
Next up is the Sylvester JavaScript library. It's really a nice library for doing matrix math, and the bulk of application initialization takes place using this. As it would have been pretty cumbersome to keep track of SVG transformation matrices, I decided to replicate SVG transformation code, and it would not have been possible without Sylvester. Much kudos go to James Coglan for this.
Also deserving of mention is Andy Fitzsimon's Trash Can. Thanks, buddy, for sharing your beautiful can, and I don't mind touching it up a bit in order to get it looking good so other people can see it also...
Finally, thanks to all those around me, including my friends (You know who you are) who often wind up as amateur beta testers, as well as to the folks at the Boulder Game Dev and Front Range Pythoneers meetings I went to last week, who gave me some of the support and impetus I needed to finally get this out.
- Alex
However, don't mistake this for a complete application. Sputnik-5 focuses entirely on UI. The App Engine code is only functional enough to serve SVG, JavaScript, and images.
I've fixed things that the application can do that are obviously wrong, and I've fixed some things that people can do that are obviously wrong (but that won't keep people from doing it). There are some things that still need a little bit of tweaking and fixing, and yes, there are still some easy ways to cause bugs and even break the script that I am at least aware of, but I really do think I've reached a good milestone with r19. To see how much progress has been made in Sputnik-5, see the roadmap here:
The Sputnik-5 Roadmap
As such, I read up a thing or two on App Engine, and uploaded my stuff there. Vektornye works just fine there, and I think this will be the start of a very awesome backend. Some things done serverside that I wish to support in the future are a personal workspace where items can be saved and accessed again based on Google user authentication, as well as a way to share items people have created in a public place. This will be done using the groundwork present in the Field object and Voxel array and their associated functions.
Once that is done, (I'm always looking to the future! Gotta extend those roadmaps...) I will work on the component consolidation algorithm (which I have been just dying to get to), extending the UI once again-- this time with selection, copy, and paste, and finally, the functionality logic blocks such as what was described in a prior post. Some of my ideas for this can be found in the following articles on the Vektornye wiki:
Just to clue in the clueless, Vektornye will not work in MSIE-- Internet Explorer, 'The Internet', or simply 'the little blue E'-- without additional extensions.
So, without further ado, I present... Vektornye Engine Prototype Sputnik-5 r19!
http://vektornye.appspot.com/index.svg
Now, for some acknowledgements.
The code that started it all, what really helped me create the entire underpinnings of my application, was the Drag & Drop code hosted at SVG-Whiz.com, created by Doug Schepers. Although my monstrosity no longer bears much more than a passing resemblance to this code (mostly the function names & some variable names), it does share ancestry, and this must be carefully noted.
Next up is the Sylvester JavaScript library. It's really a nice library for doing matrix math, and the bulk of application initialization takes place using this. As it would have been pretty cumbersome to keep track of SVG transformation matrices, I decided to replicate SVG transformation code, and it would not have been possible without Sylvester. Much kudos go to James Coglan for this.
Also deserving of mention is Andy Fitzsimon's Trash Can. Thanks, buddy, for sharing your beautiful can, and I don't mind touching it up a bit in order to get it looking good so other people can see it also...
Finally, thanks to all those around me, including my friends (You know who you are) who often wind up as amateur beta testers, as well as to the folks at the Boulder Game Dev and Front Range Pythoneers meetings I went to last week, who gave me some of the support and impetus I needed to finally get this out.
- Alex
Monday, August 25, 2008
Game Plans
One thing I get a lot from people when I demonstrate my current progress is, 'why are you making this?' They don't understand how a block-building program could be fun.
This is understandable. As of the moment, only structural and void elements are available to the player. Now that the interface is 90% good to go (for now, I'll add other fancy stuff like selecting blocks and duplicating stacks of blocks later), I will implement a component consolidation algorithm, which will render a consolidated image (ignoring blocks trapped inside, rendering adjacent blocks as one face, etc). This will let you save your creations and do creative things with them. These will be stored in a central location, and people can share them. However, that's not always very interesting.
From here, I will implement "block functionality logic", helped again by another, similar algorithm. This will make it so that you have more than just structural and void elements; you will have, for example, water elements that you can mine for, then move using a motor element attached to four structural rotors, to make a pump. The algorithm will detect to see if your conduit is leaky or not, then, having validated the conduit, you can bring the water to an electrolyzer, which is powered by electricity, and splits the water blocks into two hydrogen blocks and one oxygen block, going separate directions. Stuff like that... is the makings for a really cool game. :)
In my opinion, a game engine is nothing without an actual game. This is why Vektornye, although designed under the auspices of a game engine, is actually a game as well. I just haven't thought of a decent name for the actual game yet!
- Alex
This is understandable. As of the moment, only structural and void elements are available to the player. Now that the interface is 90% good to go (for now, I'll add other fancy stuff like selecting blocks and duplicating stacks of blocks later), I will implement a component consolidation algorithm, which will render a consolidated image (ignoring blocks trapped inside, rendering adjacent blocks as one face, etc). This will let you save your creations and do creative things with them. These will be stored in a central location, and people can share them. However, that's not always very interesting.
From here, I will implement "block functionality logic", helped again by another, similar algorithm. This will make it so that you have more than just structural and void elements; you will have, for example, water elements that you can mine for, then move using a motor element attached to four structural rotors, to make a pump. The algorithm will detect to see if your conduit is leaky or not, then, having validated the conduit, you can bring the water to an electrolyzer, which is powered by electricity, and splits the water blocks into two hydrogen blocks and one oxygen block, going separate directions. Stuff like that... is the makings for a really cool game. :)
In my opinion, a game engine is nothing without an actual game. This is why Vektornye, although designed under the auspices of a game engine, is actually a game as well. I just haven't thought of a decent name for the actual game yet!
- Alex
Sputnik-5 r16
Whew! Lots of progress was made over this weekend!
Some improvements added in r16:
A friend on IRC told me about about the A-Star Search Algorithm, which will be extremely helpful for when I add the component consolidation function, as well as for when I build component functionality logic into the engine (say, making sure a conduit that carries water blocks is watertight). Thanks for that, Feeder74.
I also sat down and thought out what sort of functionality I needed from that algorithm... Here are my thoughts on the matter:
http://code.google.com/p/vektornye/wiki/ComponentConsolidation
That's all for now!
- Alex
Some improvements added in r16:
- Big UI enhancement: the diagonal UI, plus colored blocks that can be picked up and used by the player to construct objects.
- Blocks from the UI are replaced as you use them, but no longer pile up when you move them again.
A friend on IRC told me about about the A-Star Search Algorithm, which will be extremely helpful for when I add the component consolidation function, as well as for when I build component functionality logic into the engine (say, making sure a conduit that carries water blocks is watertight). Thanks for that, Feeder74.
I also sat down and thought out what sort of functionality I needed from that algorithm... Here are my thoughts on the matter:
http://code.google.com/p/vektornye/wiki/ComponentConsolidation
That's all for now!
- Alex
Sunday, August 24, 2008
Sputnik-5 r13
I worked very hard to switch from the kludgy technique I was using to add an XML string to the DOM to working entirely with the DOM. This makes the current revision of Vektornye compatible with the latest versions of Firefox, Opera, and Safari! Also, I added a very nifty scrolling event log that helps a great deal when coding. Check out r13!
Subscribe to:
Comments (Atom)
